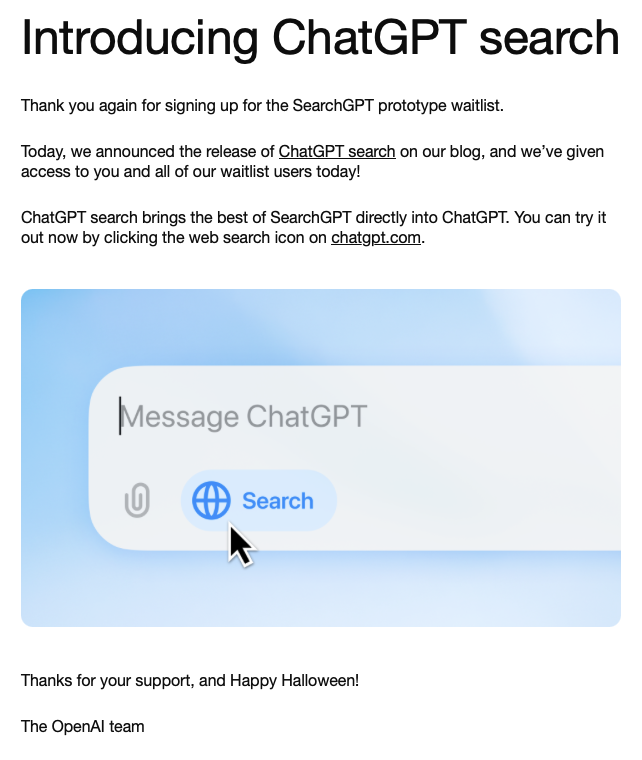
朝起きるとこんなメールが来ていました。

ウェイトリストに登録していたChatGPT searchが使えるようになったようです!
ということで、この記事ではChatGPT searchの使い方を解説します。
とてもシンプルな機能なので、サクッと解説できると思います。
それではよろしくお願いします!
ChatGPT searchってなに?
ChatGPT searchはインターネット上の情報をまとめることに特化したAIのことです。
最近話題になっている検索AIについてはこちらの記事で紹介していますので、気になる方はぜひ読んでみてください。
私たちは普段、GoogleやYahoo!で調べたいことを検索して、複数のサイトを見比べて情報を整理します。
この「調べて整理する」作業を自動で行ってくれるのが検索AIです。
ChatGPT searchは今年の7月末に発表され、ようやくの登場となりました!
それでは、次からはChatGPT searchの使い方について詳しく解説していきます。
ChatGPT searchの使い方
ChatGPT searchの使い方はとても簡単です。
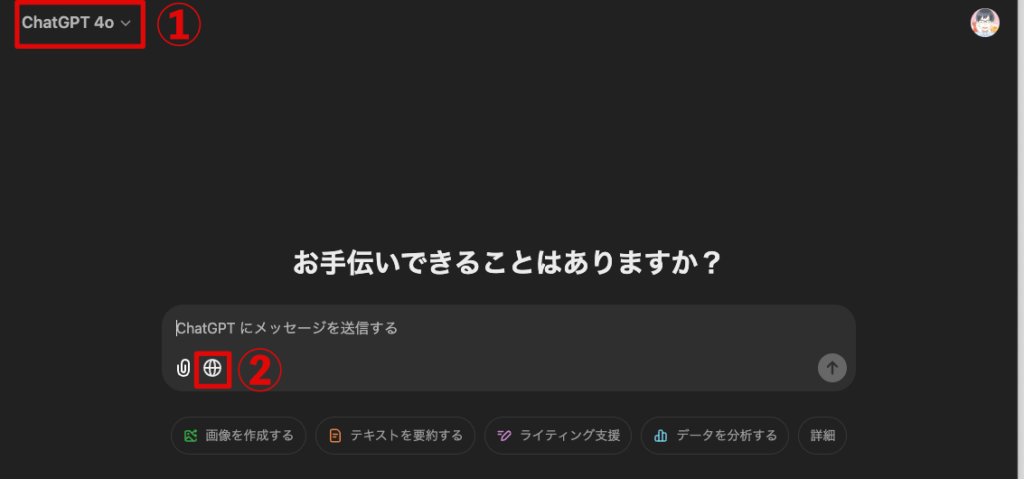
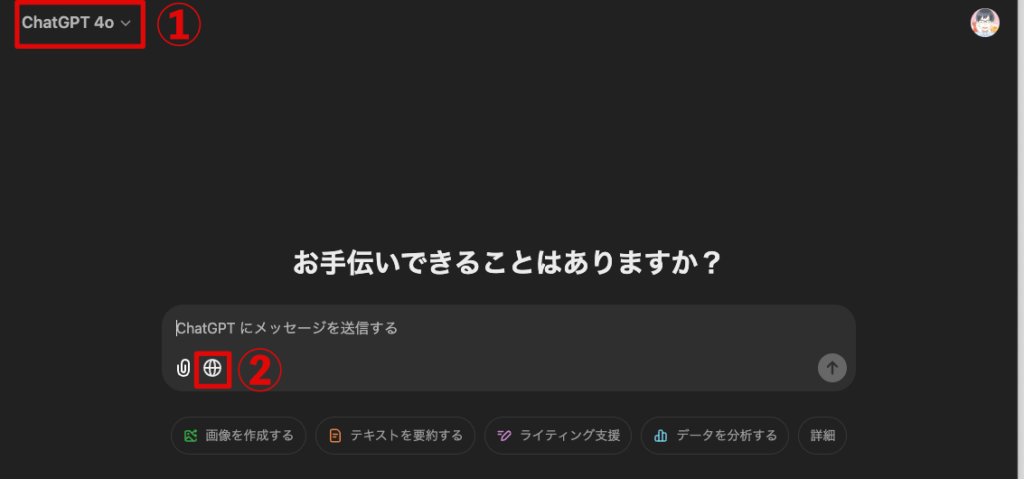
- 新しいチャットを立ち上げて、モデルを「ChatGPT 4o」にする。
※ChatGPT 4o以外では使用できません - メッセージ入力欄のすぐ下にある「地球儀マーク」をクリックします


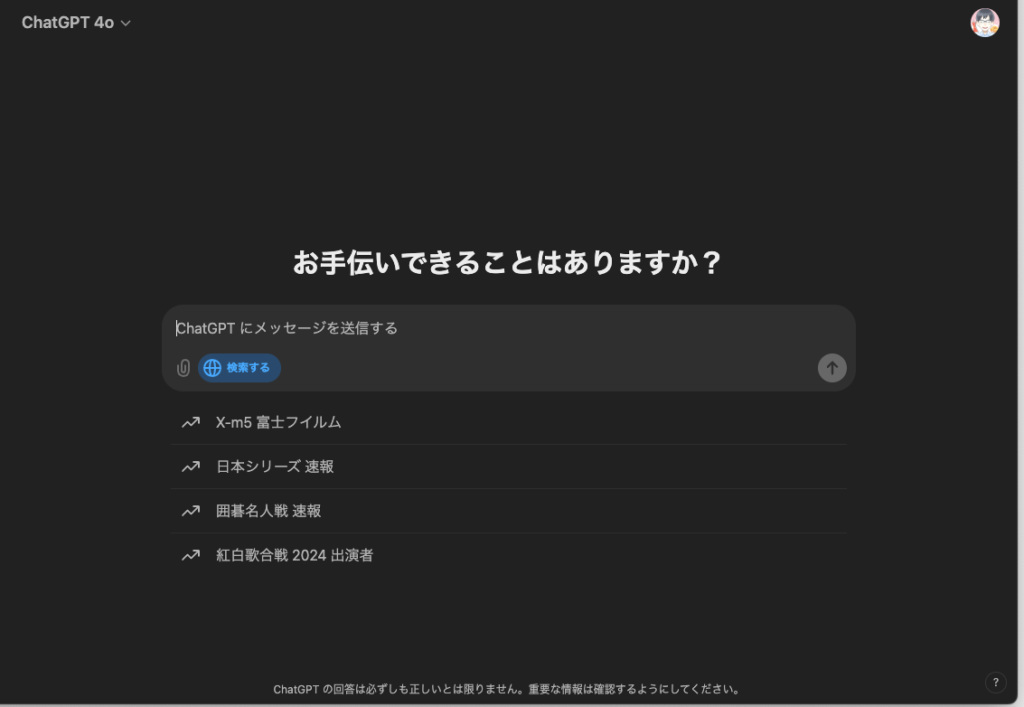
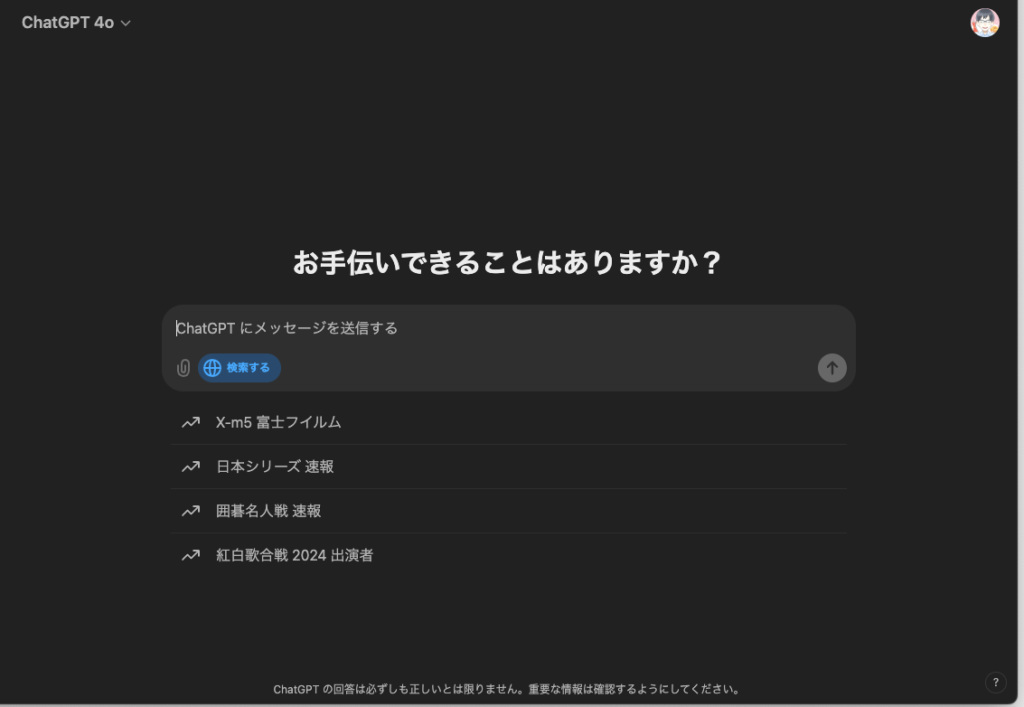
- アイコンが青色に変わり「検索する」の文字が出てきたら準備完了です。
あとは検索したいメッセージを入力するだけです!


ChatGPT searchで検索してみた
トレンドの検索
使い方がわかったところでさっそく検索してみます。
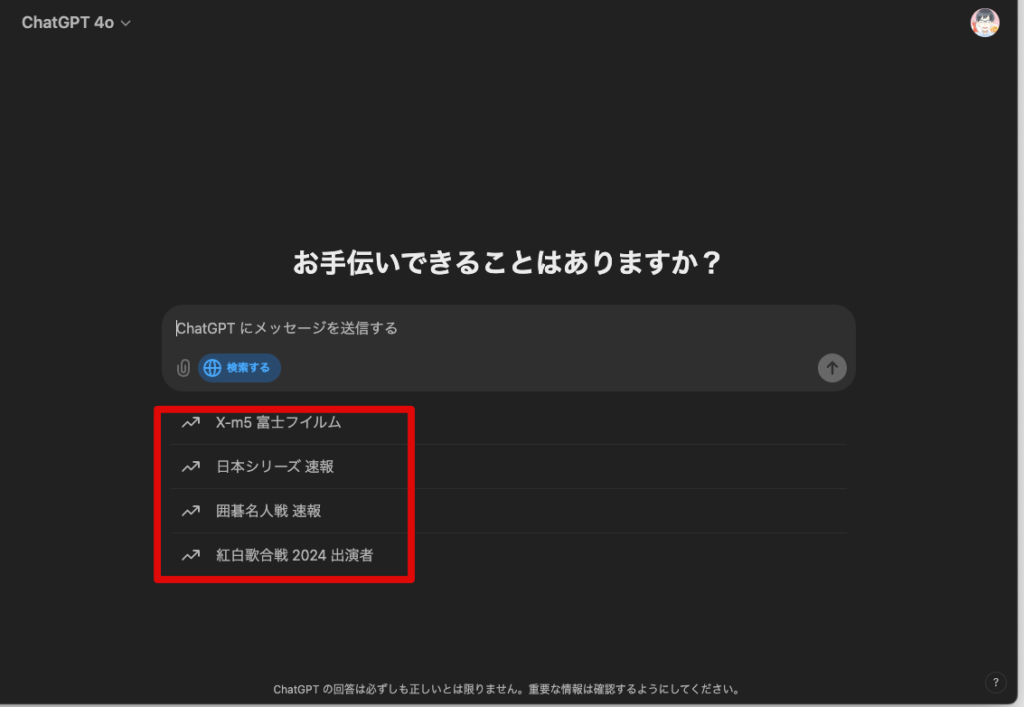
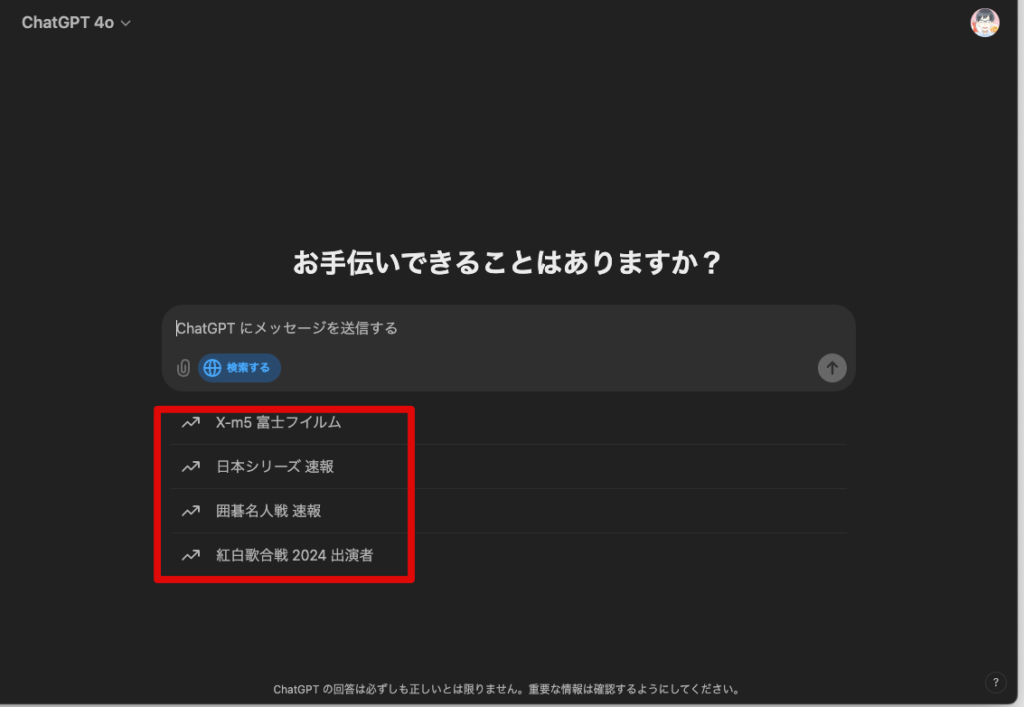
メッセージ欄の下に(おそらく)トレンドが表示されているので、この中から「紅白歌合戦 2024 出演者」を選択してみます。


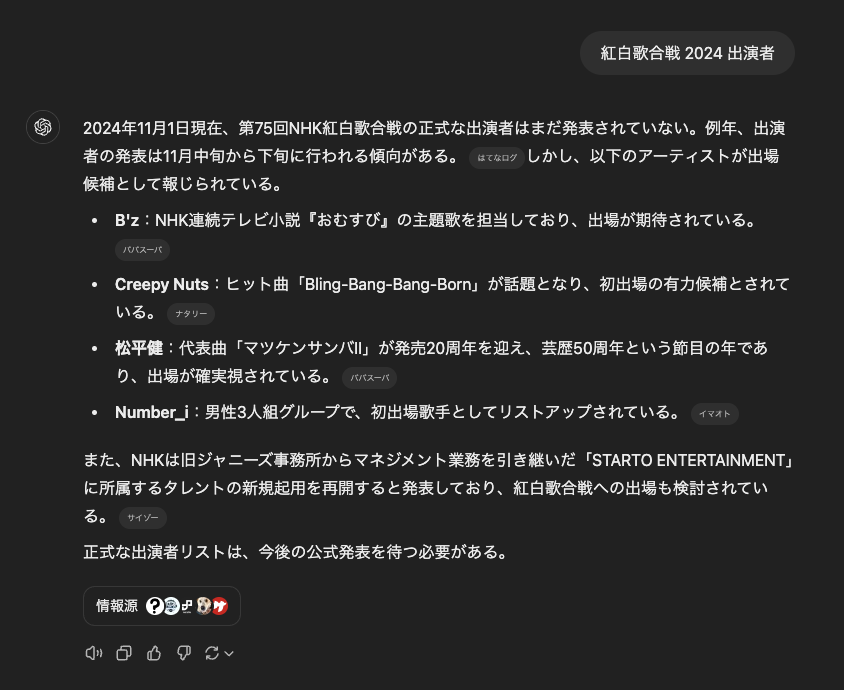
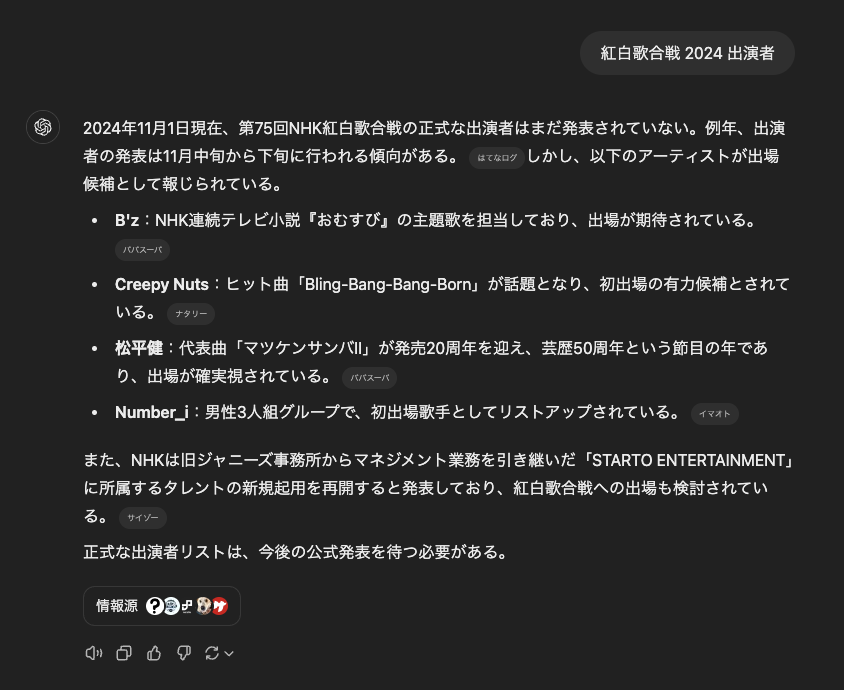
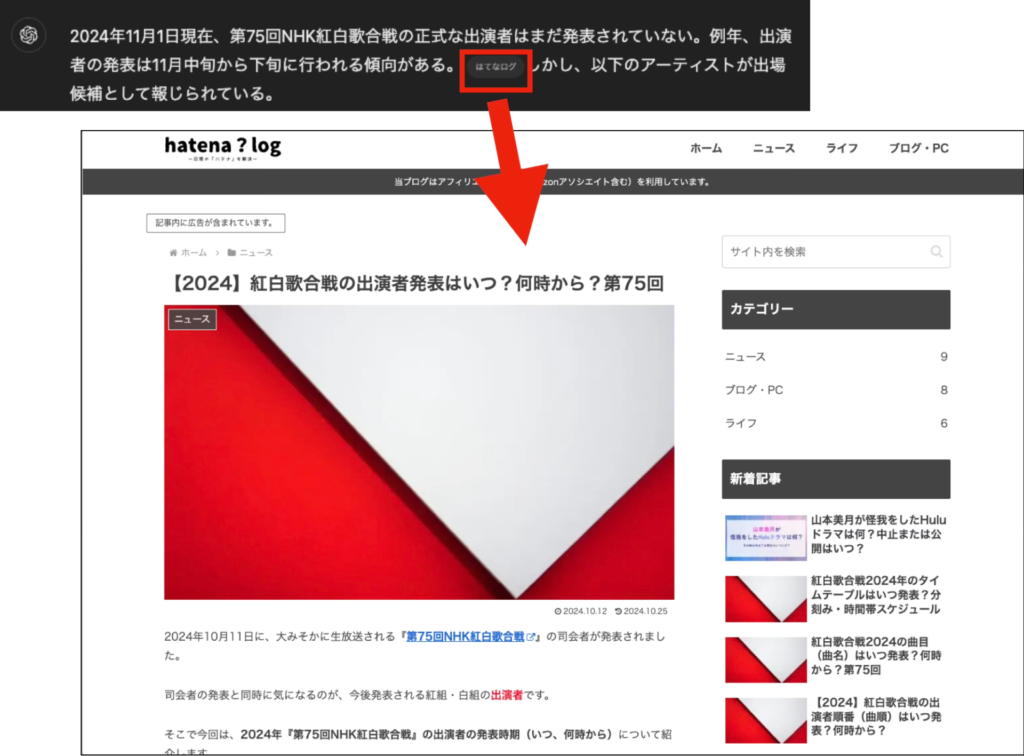
結果はこんな感じでした。


発表されてないんかい!
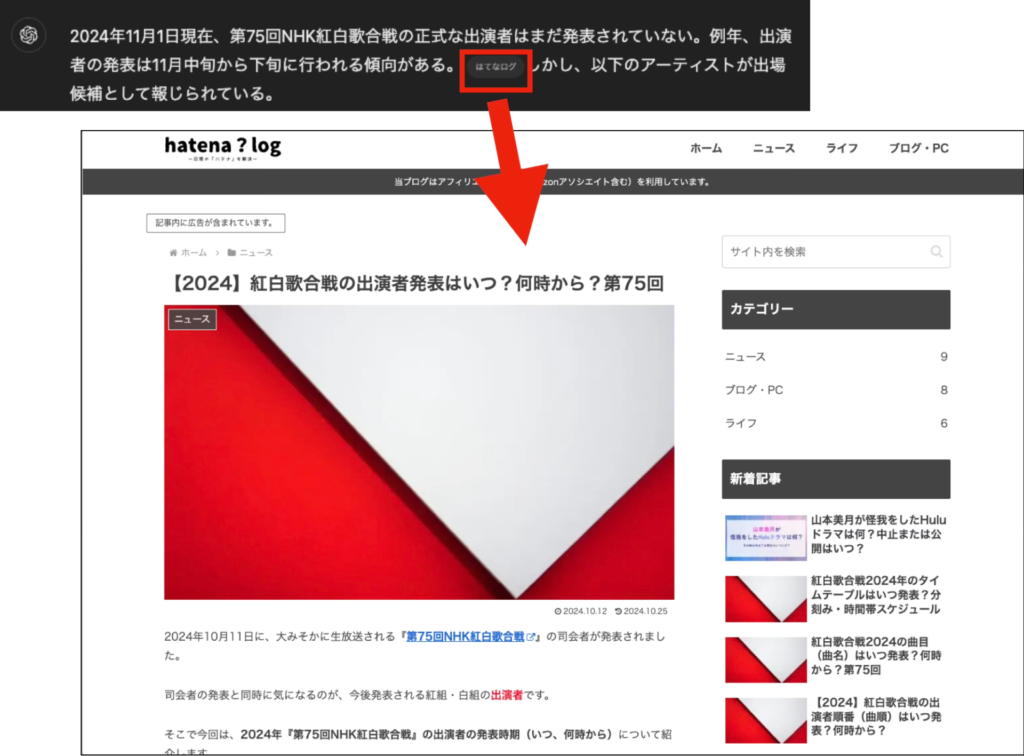
というツッコミはさておき、他の検索AIと同じように検索のまとめと、それぞれの文章に出典元へのリンクをつけてくれます。クリックすると出典元のサイトが開きます。


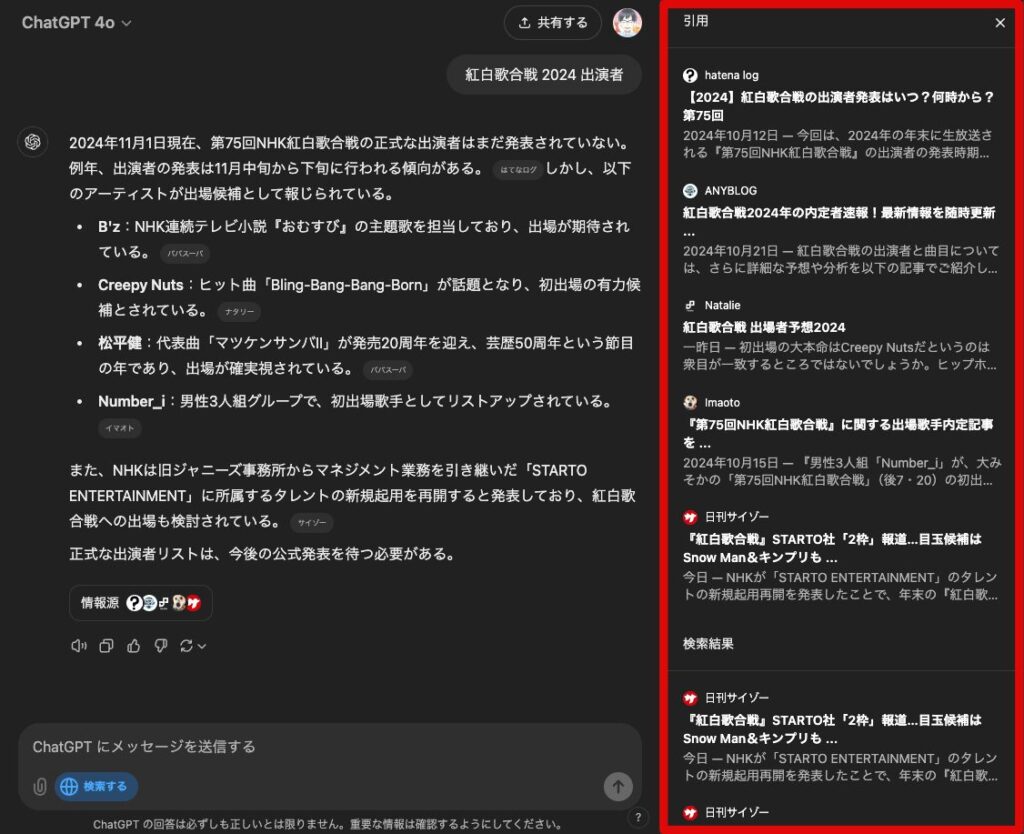
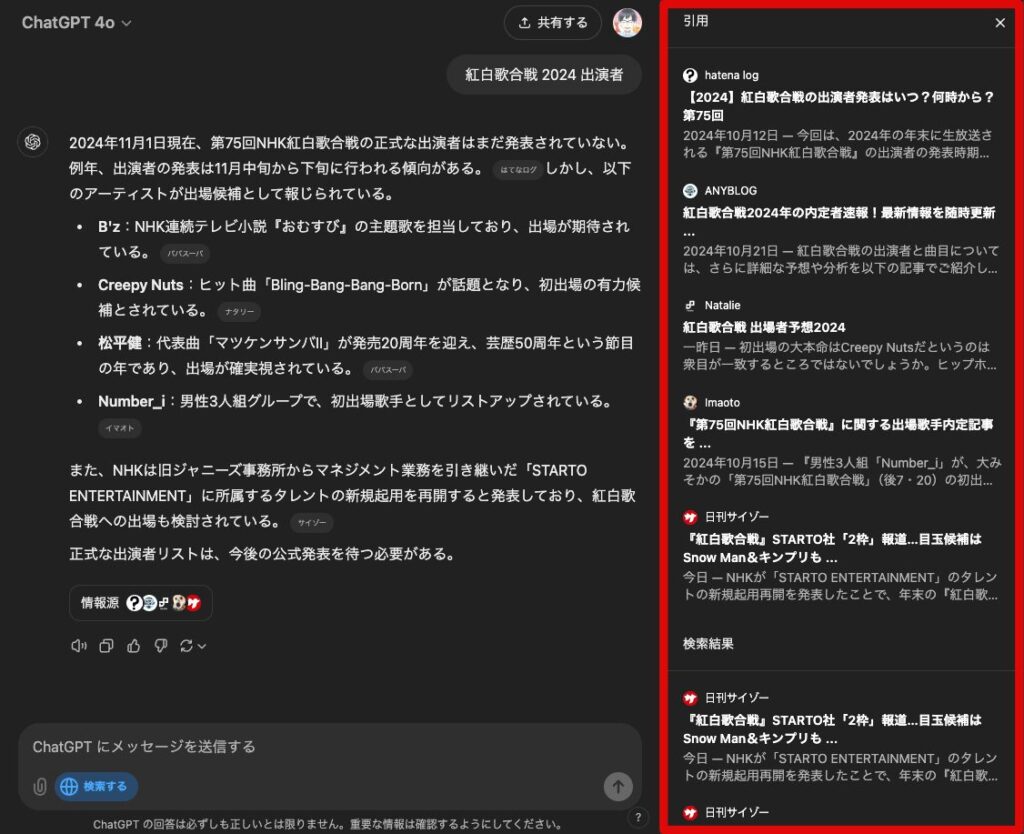
メッセージの最後にある「情報源」をクリックすると検索結果が表示されます。
おそらく上半分がChatGPTからの応答メッセージに使われたサイト、「検索結果」から下は検索で出てきたサイトだと思われます。


ショップ検索
次にお店の検索をしてみました。
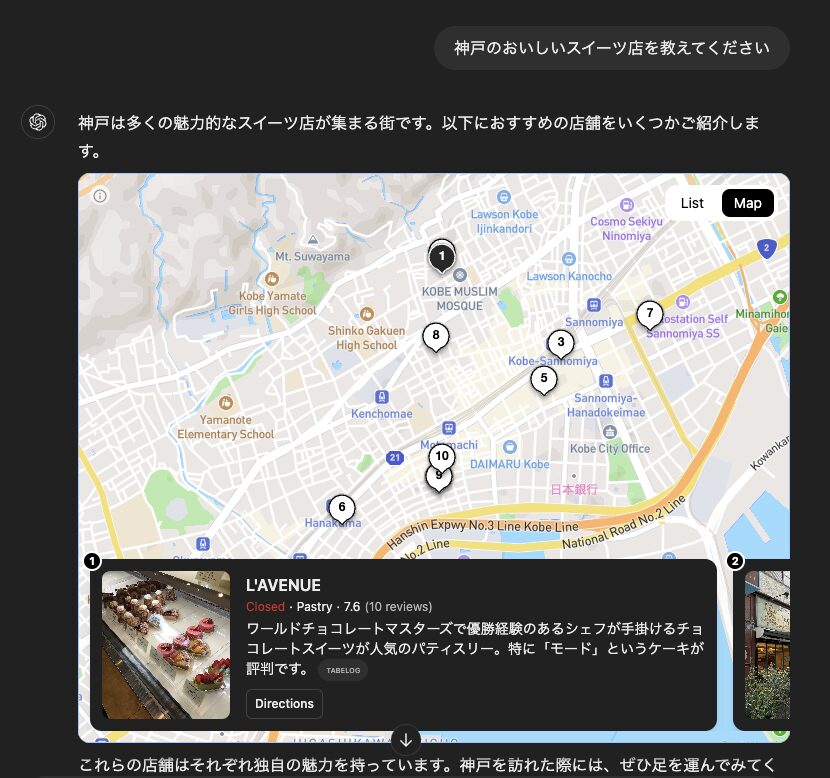
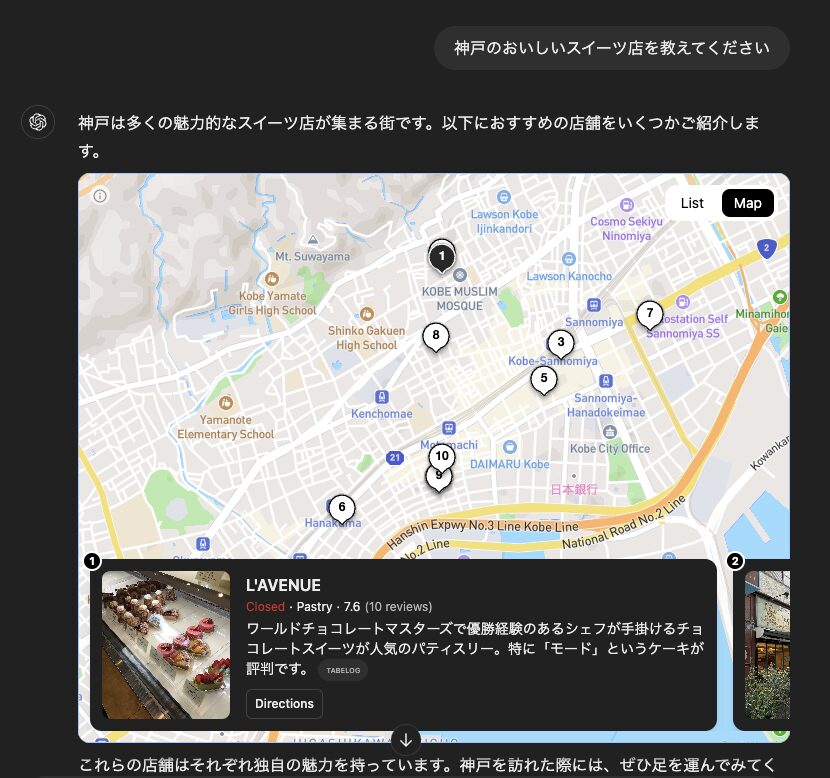
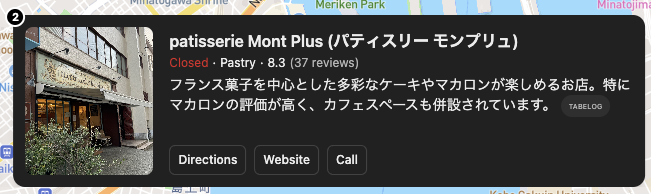
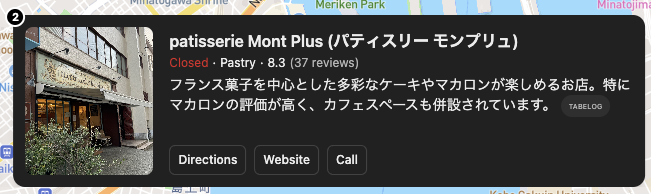
「神戸のおいしいスイーツ店を教えて!」と聞くと、次のようなマップ形式で結果が返ってきました。
お店の位置にピンを立ててくれるのはPerplexityと同じですね。




各ショップのラベルには「Directions」「Website」「Call」の3つのボタンがあります。
それぞれクリックすると次のような動きをしてくれます。
- Directions:Googleマップが開きお店までのルートが表示されます
- Website:Webサイトが開きます
- Call:FaceTimeが開き、電話をかけてくれます
個人的にはPerplexityより見やすくて良いと感じています。
ですが、Perplexityと同じく、おかしな検索結果が表示されることもあります。
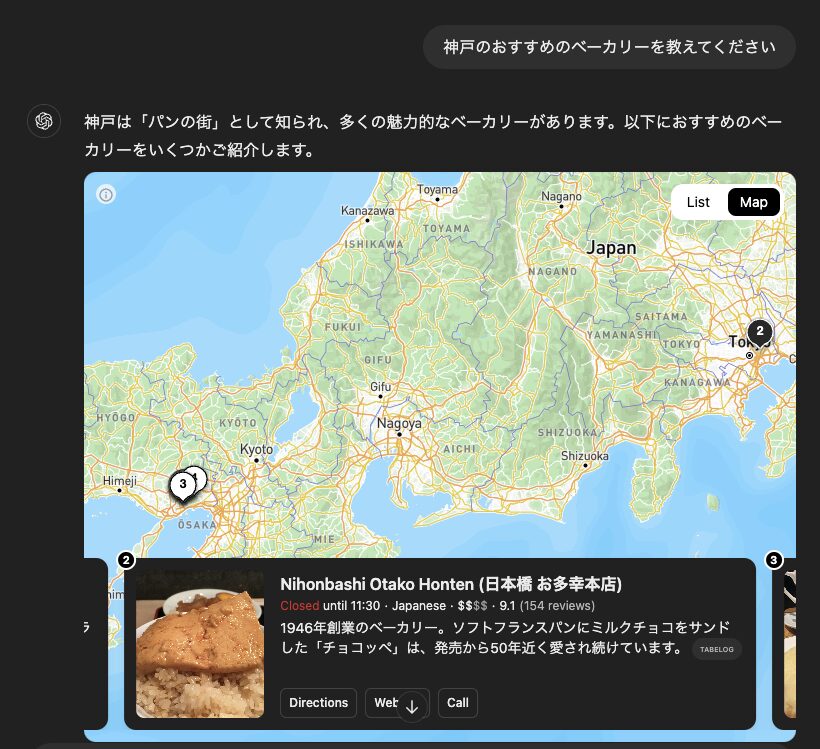
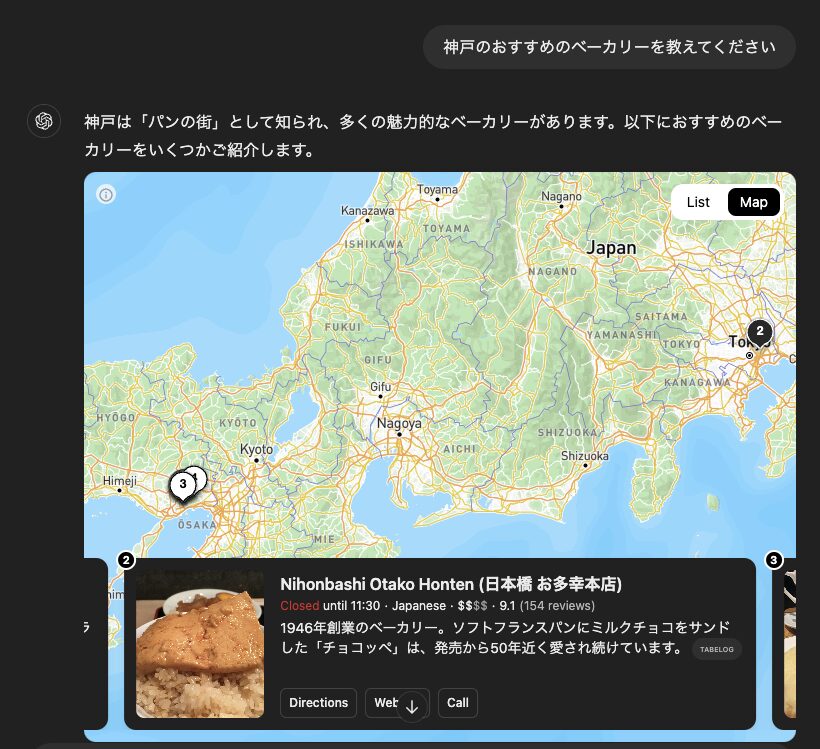
次の結果は「神戸のおすすめのベーカリー」を聞いた例です。


神戸じゃないのは100歩譲って良いとして、ベーカリーでもないお店が紹介されています 笑
このようにイマイチな検索結果を表示されることもあります。
この点を踏まえると日本のことを聞くときはFeloの方が良いかもしれません。
天気予報
今度はベタに天気予報を聞いてみました。
天気予報のアイコン付きでわかりやすく表示してくれます。


ちなみに「Show more」をクリックすると以降の時間の天気が表示されます。
画像検索
画像検索と合わせて使用できるか試してみましたが、まだできないようです。残念。。。


まとめ
今回はChatGPT searchの使い方と使ってみた感想を紹介しました。
またまだできることはありそうですが、今回はとりあえず思いつくままに検索してみました。
私は今はFeloを使用していますが、検索するワードによってはChatGPT searchの方が良い結果を返してくれるかもしれません。今後も使い方を模索していきたいと思います。
とても簡単に使えて便利な機能なので、まだ使っていない方はぜひ使ってみてください!
余談ですが、「地球儀マーク」をクリックしなくても検索してくれることもあるので、元々あった検索機能がパワーアップしているのかもしれません。
今後も新しい情報が入ってきたら紹介させていただきます!