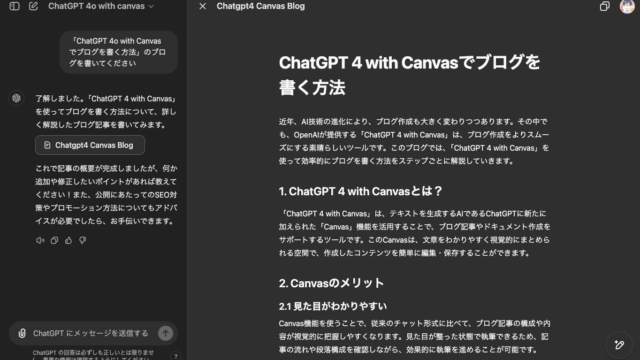
先日、ChatGPT 4o with Canvasについて紹介する記事を書きました。
CanvasはChatGPTと対話しながらブログやコードを書ける機能です。
これまでは、ブログやコードの一部を編集したり、特定の部分を指定して修正することが難しかったのですが、Canvasによりその手間が省けるようになりました。
コードの編集作業がより直感的になり、ユーザーにとって非常に便利なツールとなっています。
前回はブログで使用する方法を解説しましたが、今回はコードで使用する方法を解説していきます。
この記事を読むことで次のことがわかります。
- ChatGPT 4o with Canvas(コード)の基本的な機能
- ChatGPT 4o with Canvasのコードでの上手な使い方
それではよろしくお願いします!
ChatGPT 4o with Canvas(コード)の使い方
Canvasの使い方はとても簡単で、「ChatGPTにコードを書きたい」と伝えるだけで利用できます。
この記事でも、まずはCanvasコードの立ち上げを方法を紹介します。
※2024/10/12現在「ChatGPT 4o with Canvas」機能はPlus会員でなければ使用できません。そのため、この手順はPlusユーザーであることを前提で進めていきます。
Canvasの立ち上げ
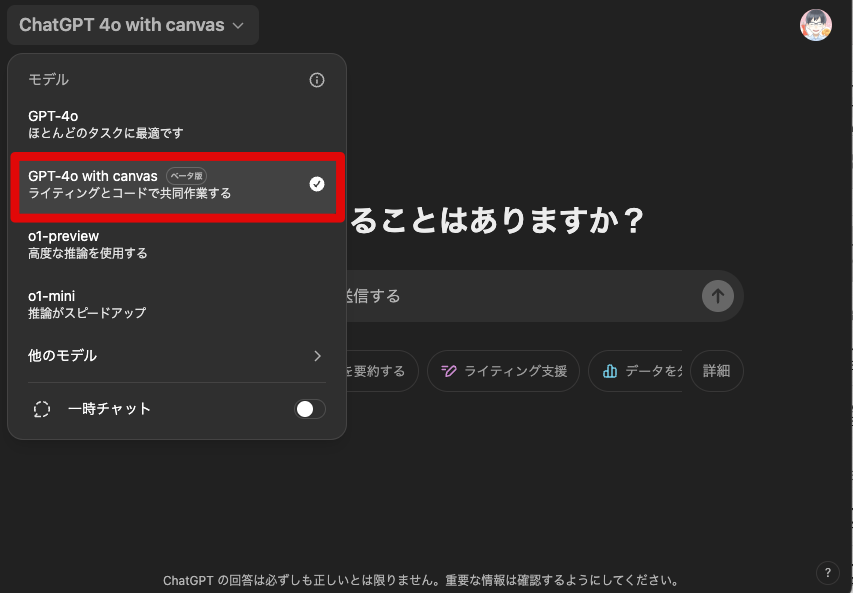
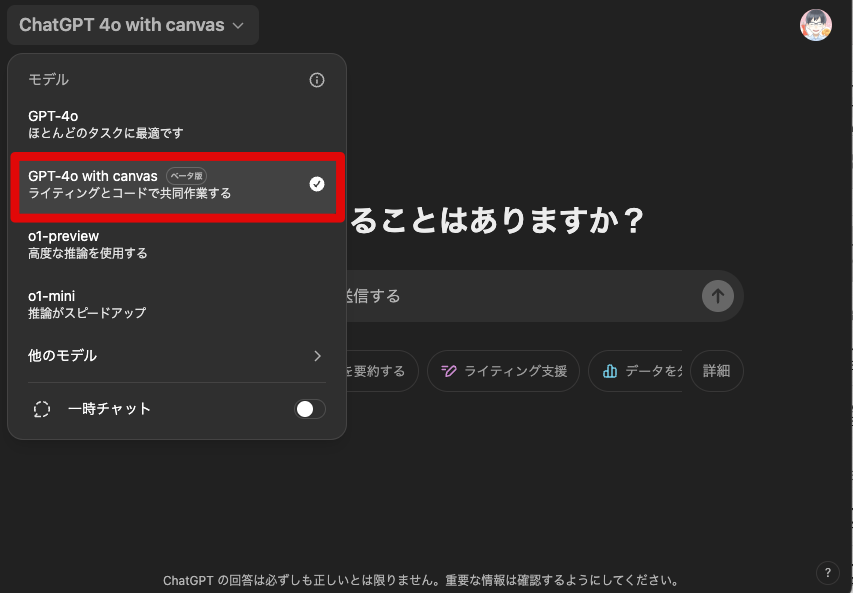
- ChatGPTの画面から「新しいチャット」画面を開きます。
- 左上のモデルの中から「ChatGPT 4o with Canvas」を選択します


- Canvasを使いたいことを明確に伝えるメッセージを送ります。
- Pythomを使ってコードを書きたいのでCanvasを立ち上げてください
- 〇〇のコードを書きたいのでCanvasを立ち上げてください
というように伝えると、Canvasの画面が立ち上がります。
ブログとは異なり、コード版のCanvasはスムーズに立ち上がってくれます。


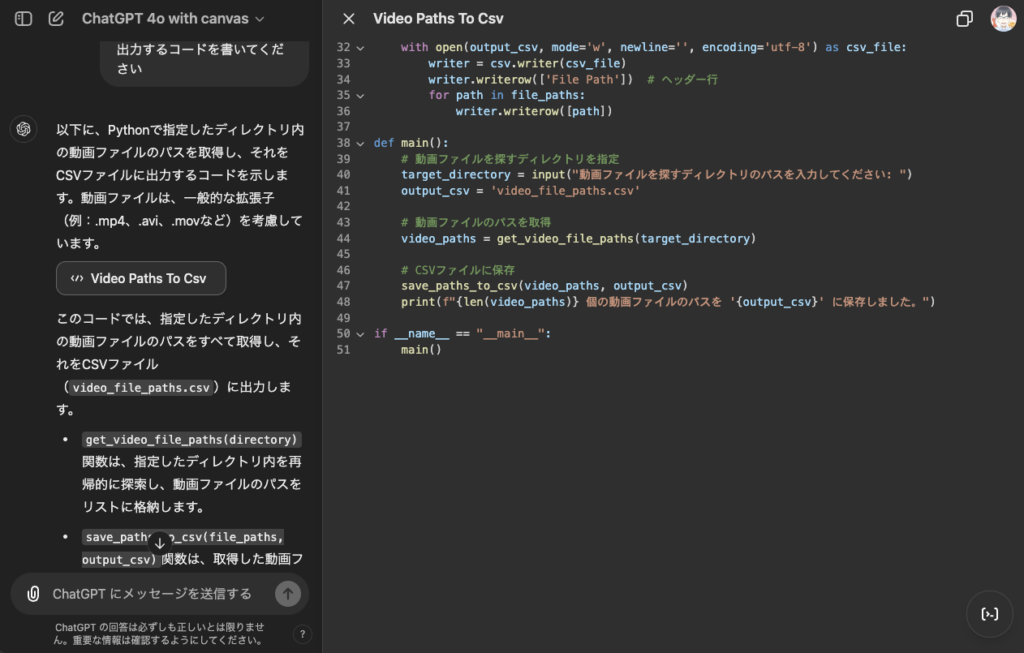
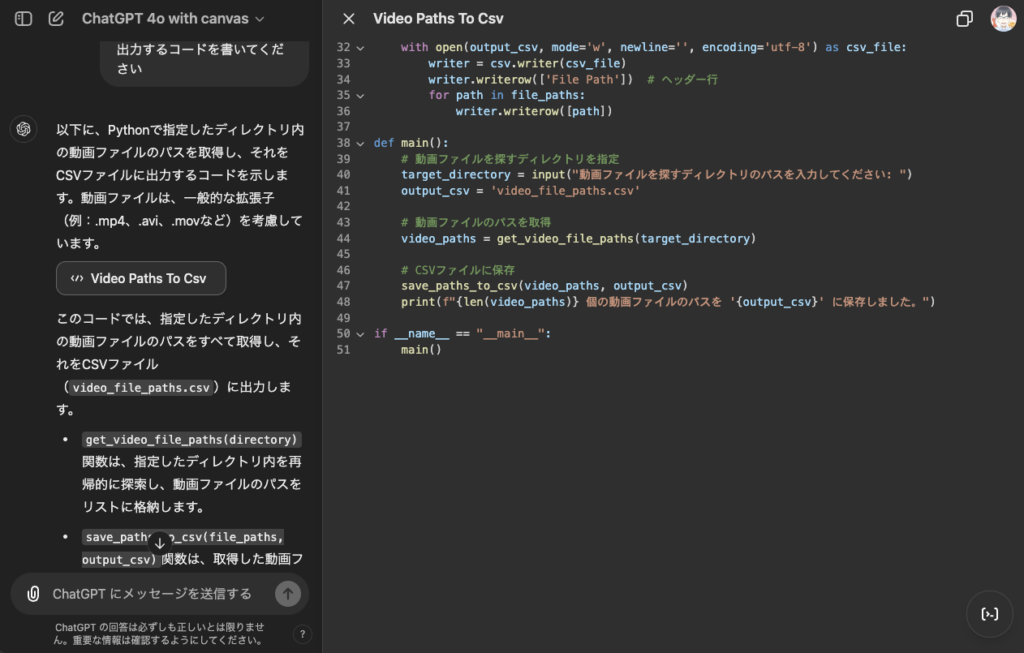
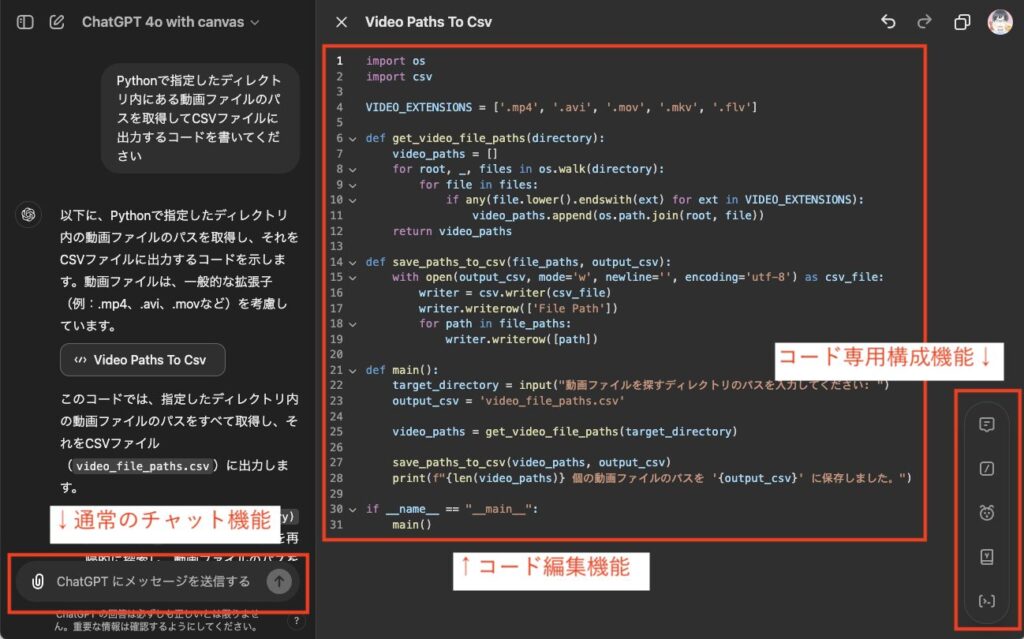
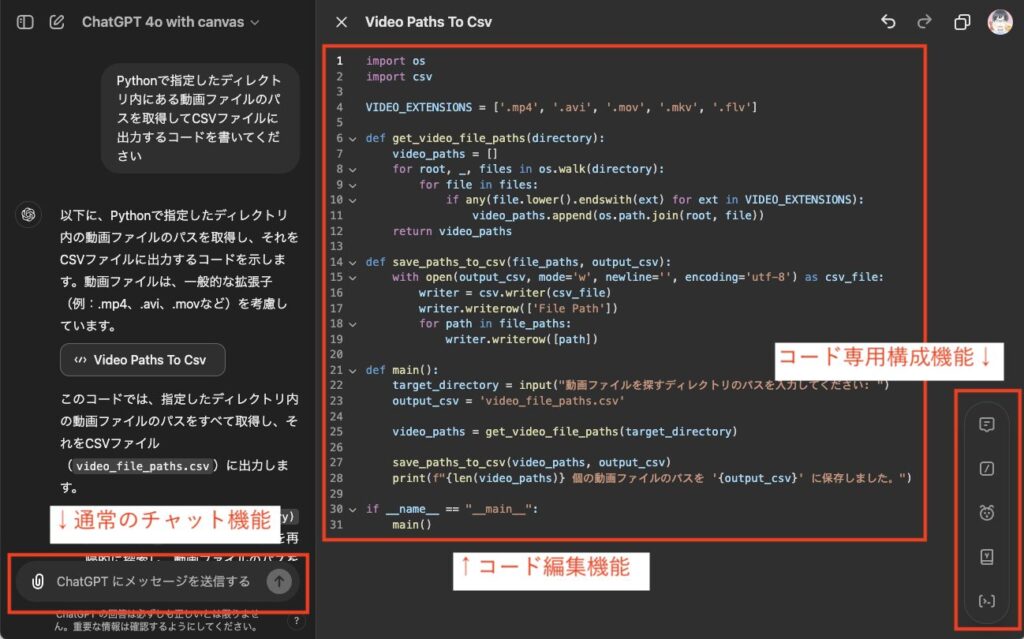
Canvas画面の機能
Canvasの画面には大きく3つの機能があります。
- 通常のチャット機能(左のサブ画面)
通常のChatGPTと同じように、チャット入力エリアから質問ができる機能です。 - コード編集機能(右のメイン画面)
ChatGPTが書いたコードが表示されます。
ユーザーが編集を行え、一部のコードを選択して質問することができます。 - コード専用構成機能
コード専用の構成機能が使用できます。
詳細は次の章で紹介します。


これらの機能を使いこなすことでコードの作成を効率的に行うことができます。
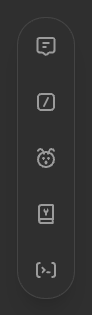
文章専用の構成機能の解説
ここでは先ほど紹介したコード専用の構成機能について解説していきます。
構成機能には上から順番に次の5つの機能があります。


- コメントの追加
- ログの追加
- バグの修正
- 言語移植
- コードレビュー
次からはこの5つの機能について紹介していきます。
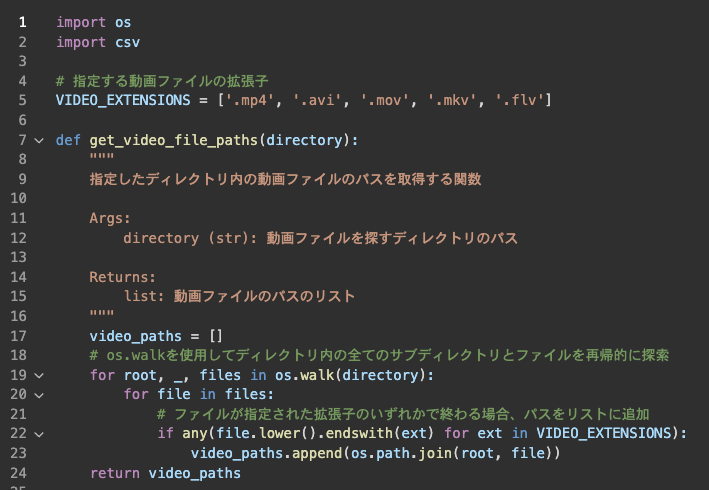
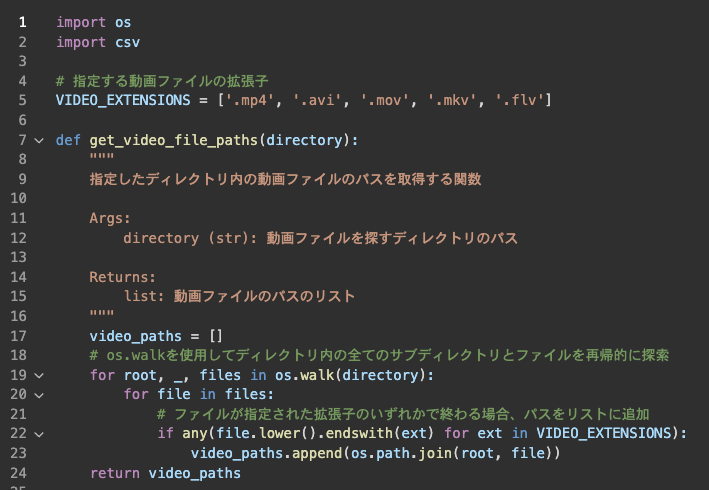
コメントの追加


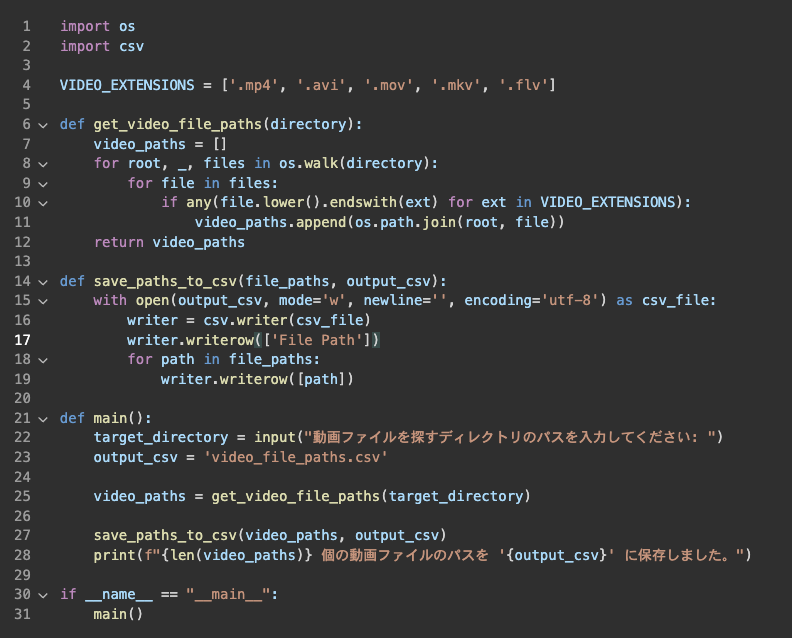
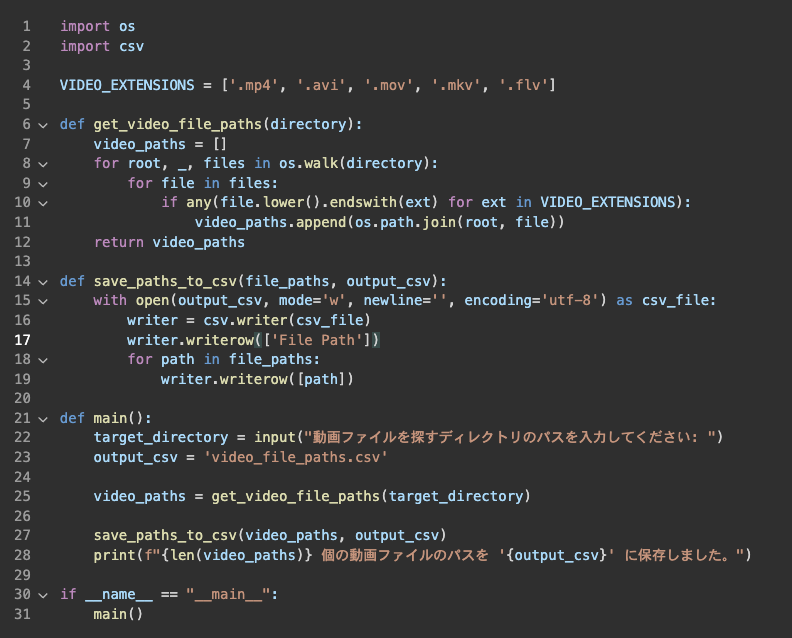
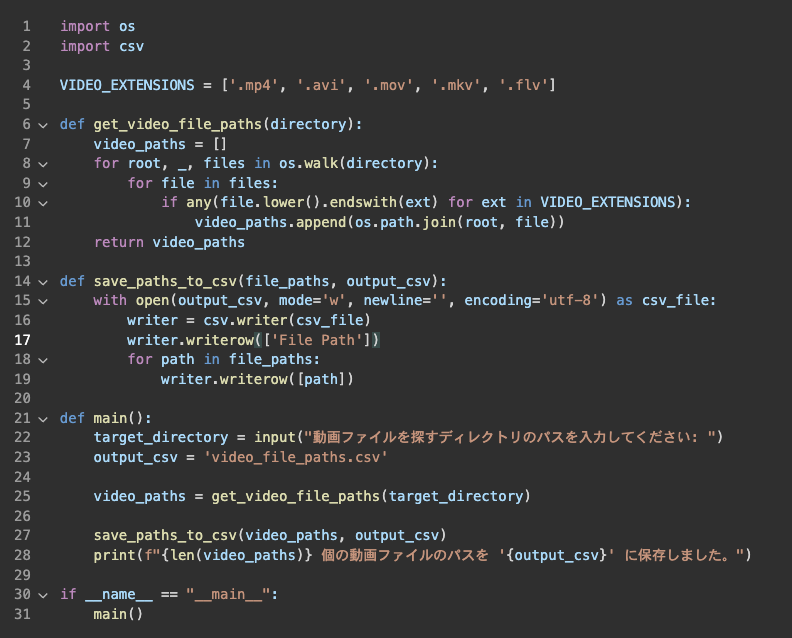
コメントの追加機能を使うと、コードにコメントを追加できます。
次のように関数ヘッダや各処理に対してコメントを追加してくれます。




私はコメントを追加することが面倒で、よほどわかりにくい部分でない限りあまりコメントを書きません。
(コメントよりも読みやすいコードを書け!と思っているタイプです 笑)
そのため、勝手にコメントを追加してくれる機能はとても重宝しそうです。
ただ、英語でコメントが追加されることが多いので、チャット入力から「日本語でコメントを追加してください」とメッセージを送信する方が確実かもしれません。
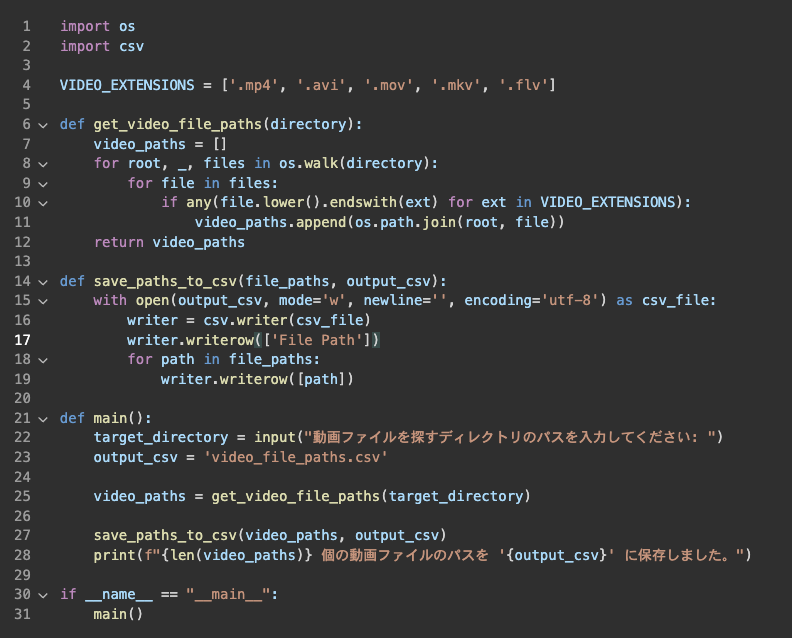
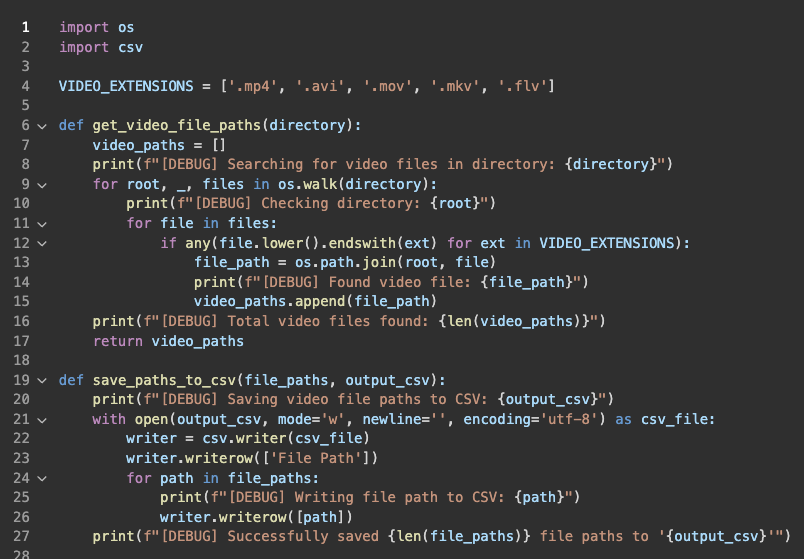
ログの追加


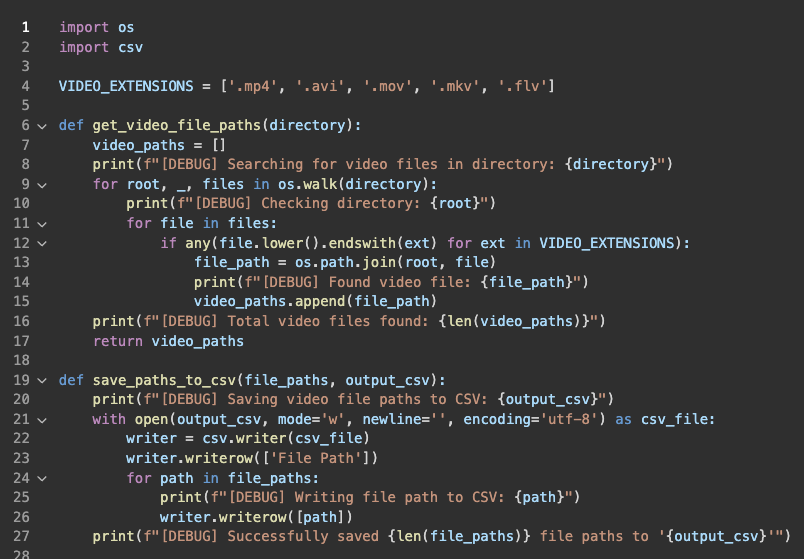
ログの追加機能を使うと、デバッグ分の追加をしてくれます。
引数やパスの名前、ファイルの数など、ユーザーが見たいと思いそうな箇所にログを追加してくれます。




コメント同様、ログを入れるのも面倒なので、自動でログを追加してくれるのはとてもありがたいです。
消したい時はチャットから「ログを削除してください」とメッセージを送るだけなので、とても簡単に使用できます
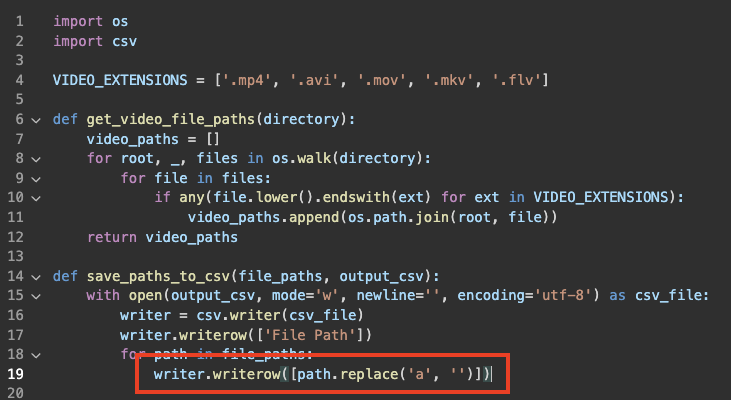
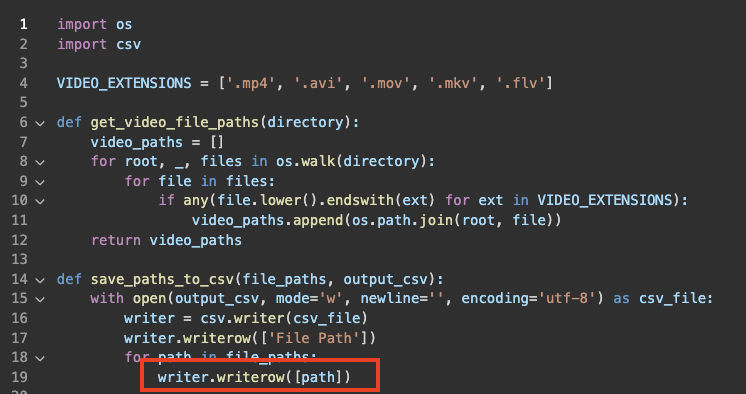
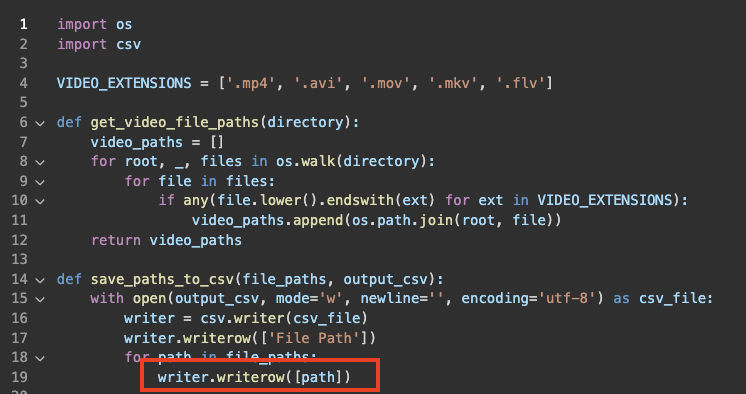
バグの修正


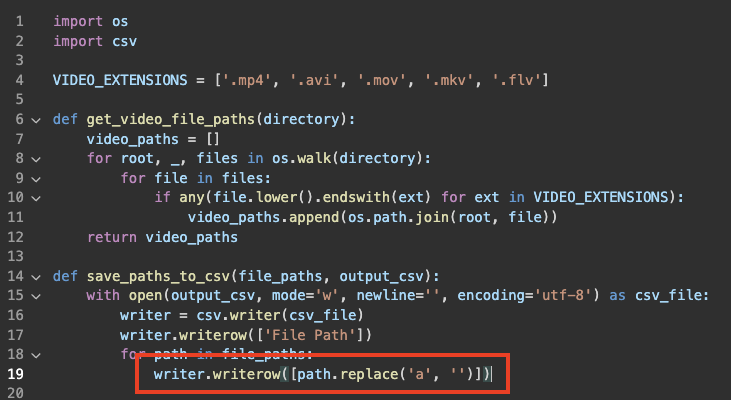
バグの修正機能を使うと、コードのバグを修正してくれます。
自分で書いたコードや追加した処理を修正する時に使える機能です。




私は自分でデバッグしながら修正していくので、あまり使用する機会はあまりありませんが、デバッグが苦手な方やあらかじめバグを潰しておきたい人にはおすすめの機能かもしれません。
言語移植


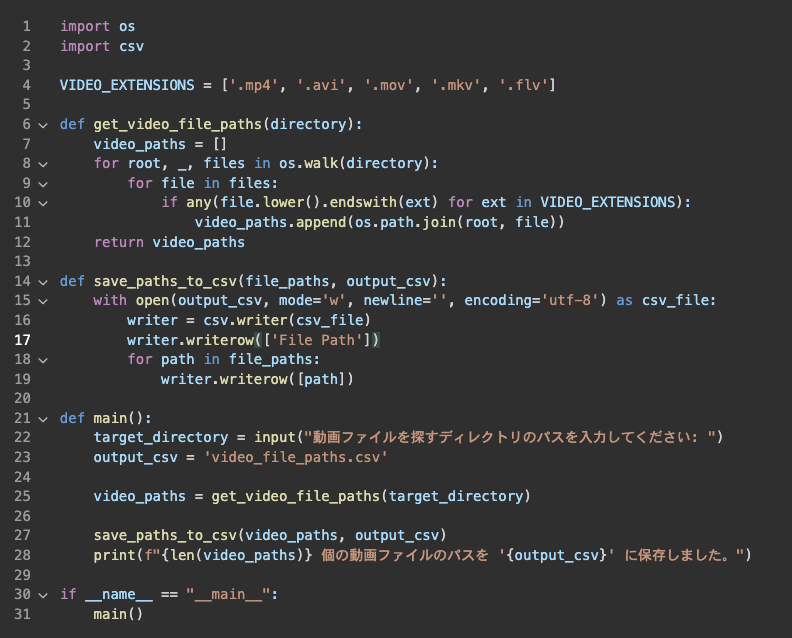
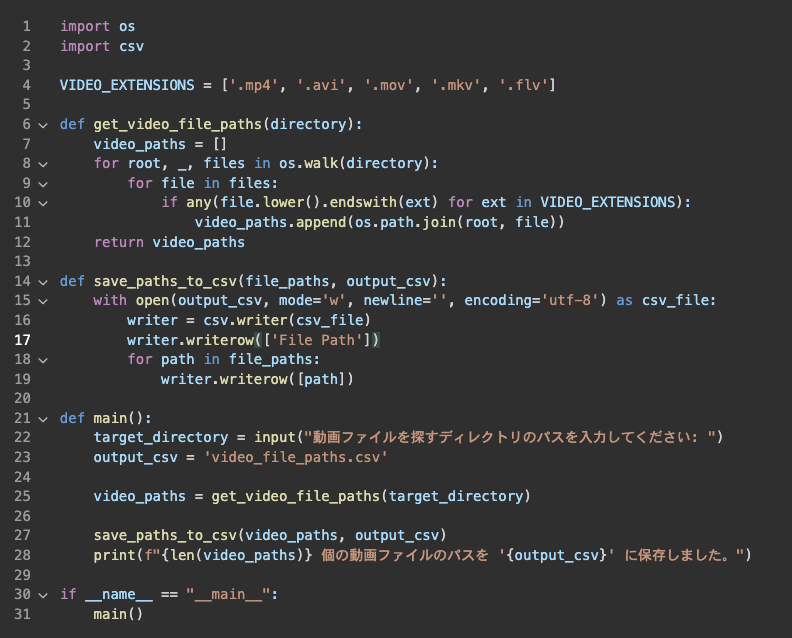
言語移植機能を使うと、書いたコードを指定した言語に移植してくれます。
変換できる言語は次の6つです。
- PHP
- C++
- Python
- JavaScript
- TypeScript
- Java
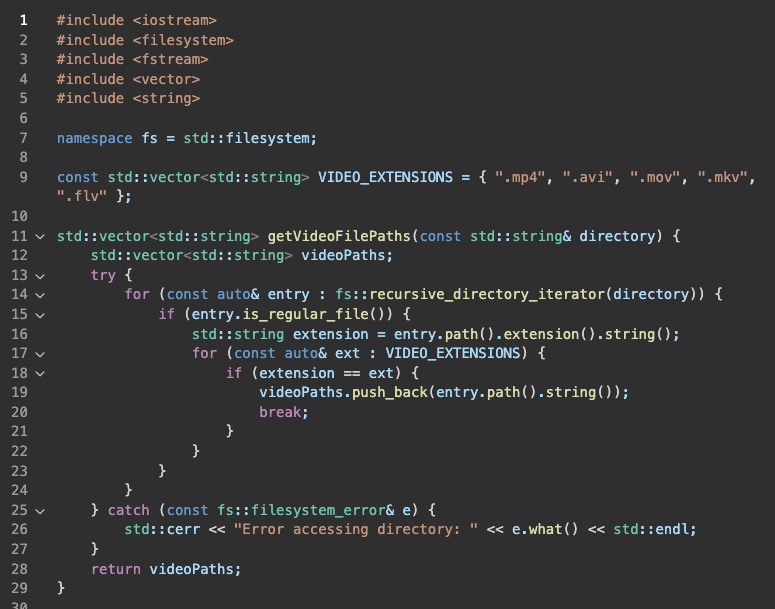
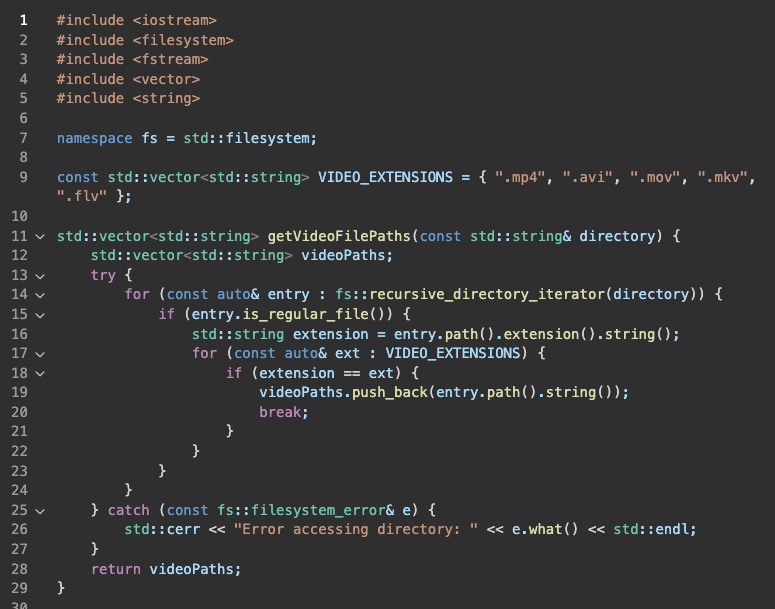
このようにPythonコードからC++コードに簡単に変換してくれます。
(C++はほとんど経験がないので合っているかはわかりませんが 笑)




個人的にはこの機能が一番すごいと感じています。
仕事で移植作業の仕事をすることもありますが、あのめんどくさい作業をサクッと終わらせてくれるのは素晴らしいです!
たとえ修正が合っていなくても全文書き換える必要がないのはとてもありがたいです。
使う機会は少ないかもしれませんが、使うときがくると本領を発揮してくれそうです。
コードレビュー


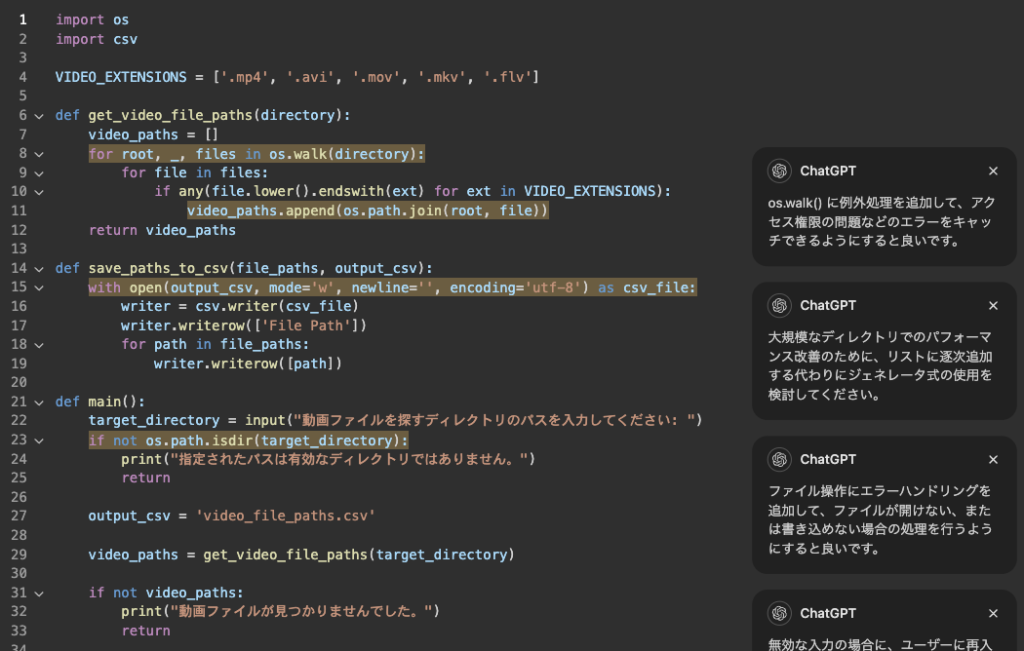
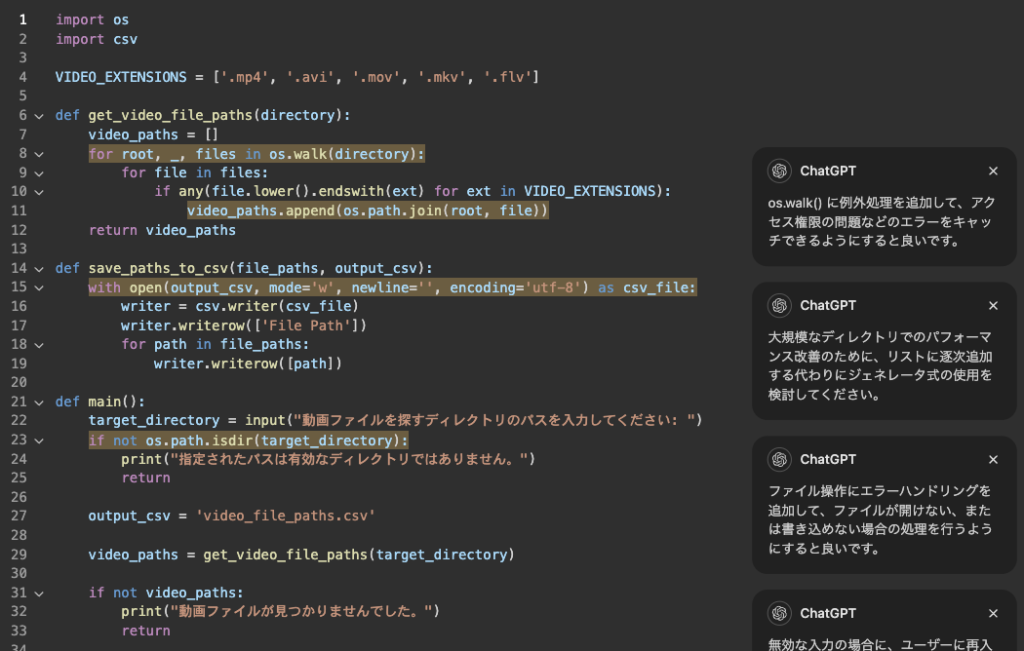
コードレビュー機能を使うと、ソースコードのレビューをしてくれます。
このようにラインを引いて、レビューを表示してくれます。


指摘項目を見るとエラー処理が足りない部分の指摘をしてくれる印象です。
品質を上げるにはエラー処理は必須なので、とてもありがたい機能です。
1人で作っているとレビューを受ける機会がないので、私にとっては重宝しそうです。
実際に使ってみた感想
やっぱりコード生成AIがいい!
ここまで構成機能について紹介してきました。
ブログと同じく対話機能もあるので、とても便利な機能ではあります。
ですが、やっぱりコード生成AIを使う方が効率は良いです。
私はGitHub Copilotを使用することが多いですが、今回紹介した機能は全て使用できます。
また、プロジェクト全体を見てコード提案してくれる点が非常に優れています。
さらに、普段使用しているエディタ上で操作できるので作業もしやすいです。
ということを諸々含めるとコード生成AIの方が効率よく作業ができます。
Canvasコードの使い所
先ほど酷評したCanvasですが、コード生成AIの方が良いのであれば使い所はないのでしょうか?
私としては次の2点のどちらかがハマるのであれば、使っても良いかと考えています。
- コード生成AIを使用するお金がもったいない
- 自分で簡単なツールを作りたい時
仕事などで本格的にコードを書くのであれば、コード生成AIを使用することをおすすめします。
まとめ
今回はChatGPT 4o with Canvasのコード生成機能について紹介しました。
色々と紹介ましたが、結局のところブログと同じで特化型のコード生成AIには勝てない印象です。
コード生成AIと契約していないとしても、コード生成AIを使用したいときだけ契約するという手もあります。
とはいえ、Canvasも便利な機能ではありますので、まだ使っていない方や、特化型のコード生成AIを体験してみたい方はぜひ使ってみてください!