こんにちは、かずきです!
プログラミングを行う際、まず初めにエディタ選びに悩む方は多いのではないでしょうか。
世の中には多くのエディタが存在するので、どれを選ぶか迷うこともあると思います。
そんな中、多くの開発者に支持されているのが「Visual Studio Code」です。
(長いので以降はVS Codeと呼ばせてもらいます)
VS CodeはMicrosoftが開発した無料のエディタで、シンプルで非常に高機能です。
さらにWindowsやMacでも利用できるため、どんな環境でも問題なく使えます。
また、VS Codeはプログラミングに特化したエディタのため、個人から企業まで幅広い層に利用されています。
今回はそんな便利なVS Codeの特徴とインストール方法を簡単にご紹介します!
Visual Studio Codeの良いところ

VS Codeは2023年のアンケートではシェアが73.71%との数字が出ています。
(参考サイト:Stack Overflowが約9万人のITエンジニアにアンケート。最も使われている言語はJavaScript、データベースはMySQLを抜いてPostgreSQLが1位に。Stack Overflow 2023 Developer Survey)
なぜこんなに人気が高いのでしょうか?
使用している理由は人それぞれですが、ここでは私が感じるVS Codeの良いところを3つご紹介します!
動作速度が速い!
VS Codeの大きな特徴のひとつは、軽量さと動作の速さです。
プログラミングをしていると、エディタの動作が重くなることがあります。
例えば、私は以前「Atom」という別のエディタを使っていましたが、ファイル数が多くなると動作が重くなり、編集作業がスムーズに進まないことがありました。
当時はVS Codeを同時に使っていたので、速度の違いには驚きました。
同じ作業をしていても、VS Codeは動作が速く、ストレスを感じることがありませんでした。
長時間エディタを開いて作業することが多い人には、この動作の速さが大きなメリットになると思います。
拡張機能がすごい!
VS Codeのもうひとつの大きな特徴は拡張機能の数と多様性です。
言語サポートの拡張機能が豊富で、PythonやJavaScript、C++などのメジャーなプログラミング言語だけでなく、GoやRust、Dartといった言語にも対応しています。
そのため、どんなプロジェクトでもVS Codeひとつで完結できます。
さらに、コードの自動補完やデバッグツール、Git統合機能など、開発者が必要な機能が充実しているのも特徴です。
自分の作業に合わせて拡張機能を追加し、必要な機能だけを取り入れることで、自分専用の理想的な開発環境を作ることができます。
導入してすぐに使える
多くのエディタは初期設定やカスタマイズをしないと使いづらいことがありますが、VS Codeはインストール後すぐに使用できます。
そのため、プログラミング初心者でも特別な設定をしなくても、すぐにコーディングを始められます。
私は拡張機能を多く使用していませんが、VS Codeの初期状態だけでも便利に作業を進めることができます。
最初に多くの設定をする必要はなく、使いながら徐々にカスタマイズできることが良い点です。
- VS Code軽くて動作が非常に速い
- 拡張機能が豊富でどの言語にも対応可能
- 導入してすぐにコーディングを始められる
Visual Studio Codeのインストール
ここからはVS Codeのインストール方法を紹介します。
私がMacを使用しているので、Macベースとなります。
Windowsを使用してインストールに不安がある方は別のサイトを参考ください。
VS Codeのダウンロード
①以下からVS Codeのダウンロード画面にアクセスします。
https://code.visualstudio.com/download
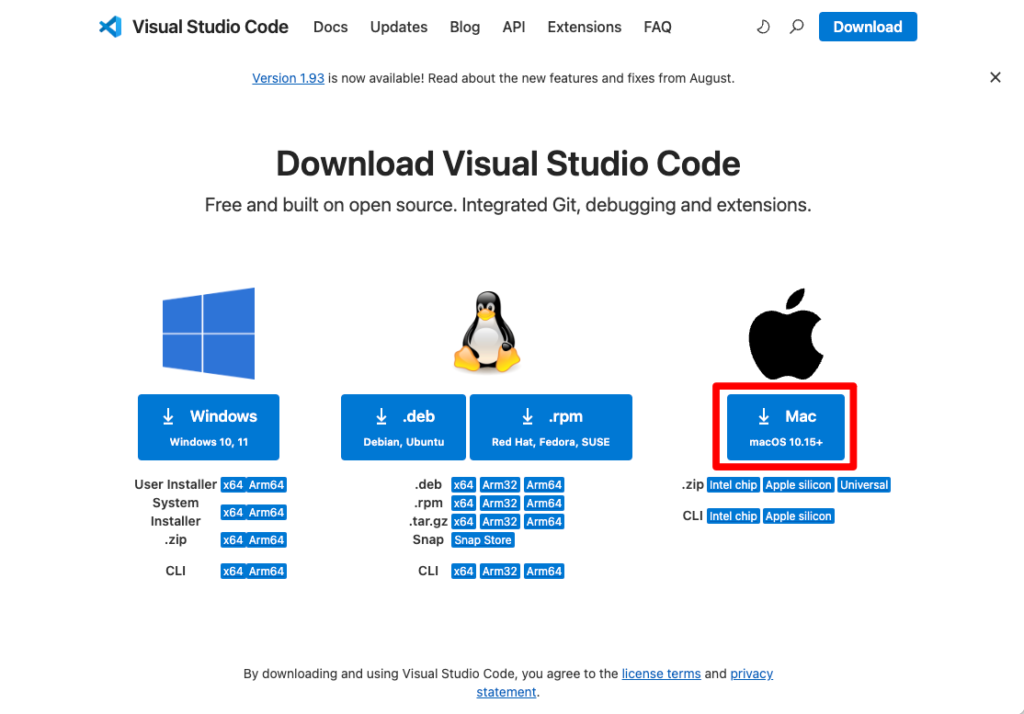
②画面の中から「Mac」をクリックします
Windowsの場合は「Windows」を選択します

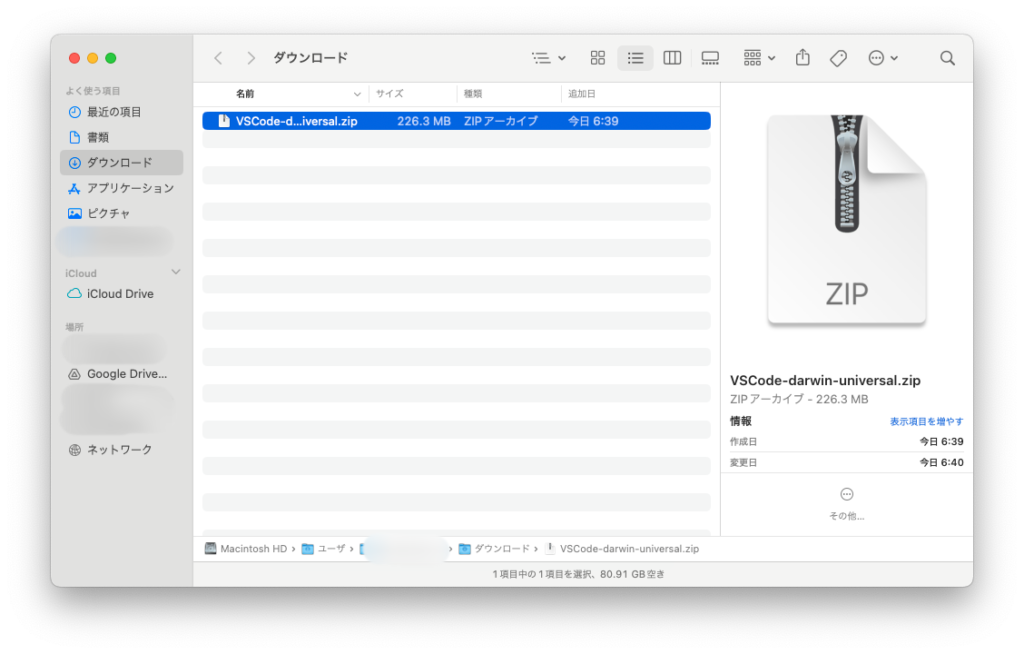
③ダウンロードフォルダに「VSCode-darwin-universal.zip」がダウンロードされていることを確認します

VS Codeのインストール
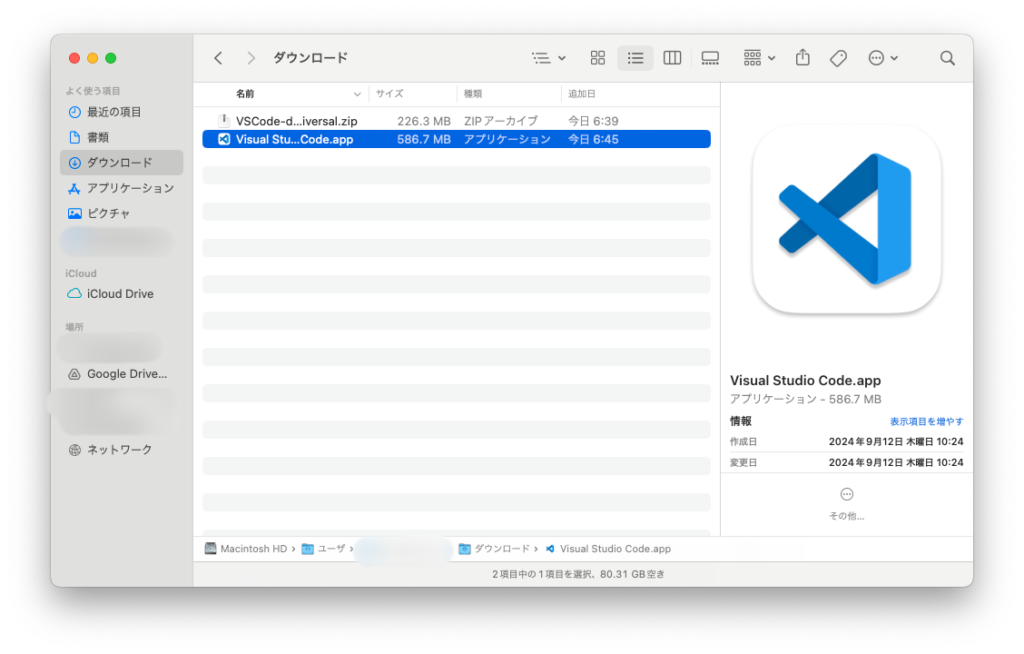
①ダウンロードした「VSCode-darwin-universal.zip」をダブルクリックして、zipファイルを展開する
「Visual Studio Code.app」がダウンロードフォルダに配置されます

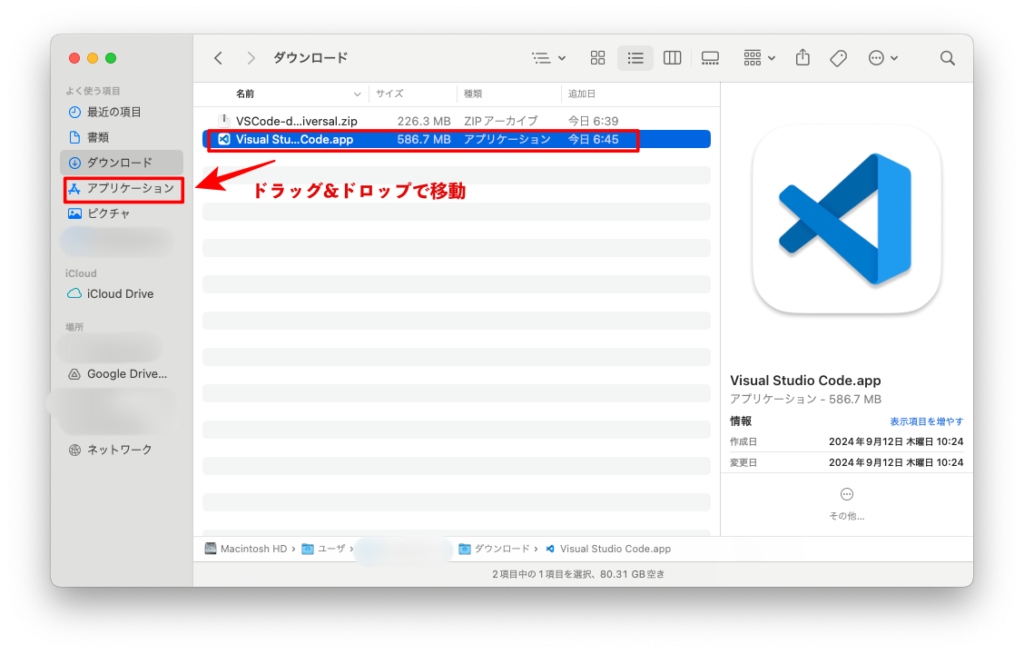
②「Visual Studio Code.app」を「アプリケーション」フォルダに移動する

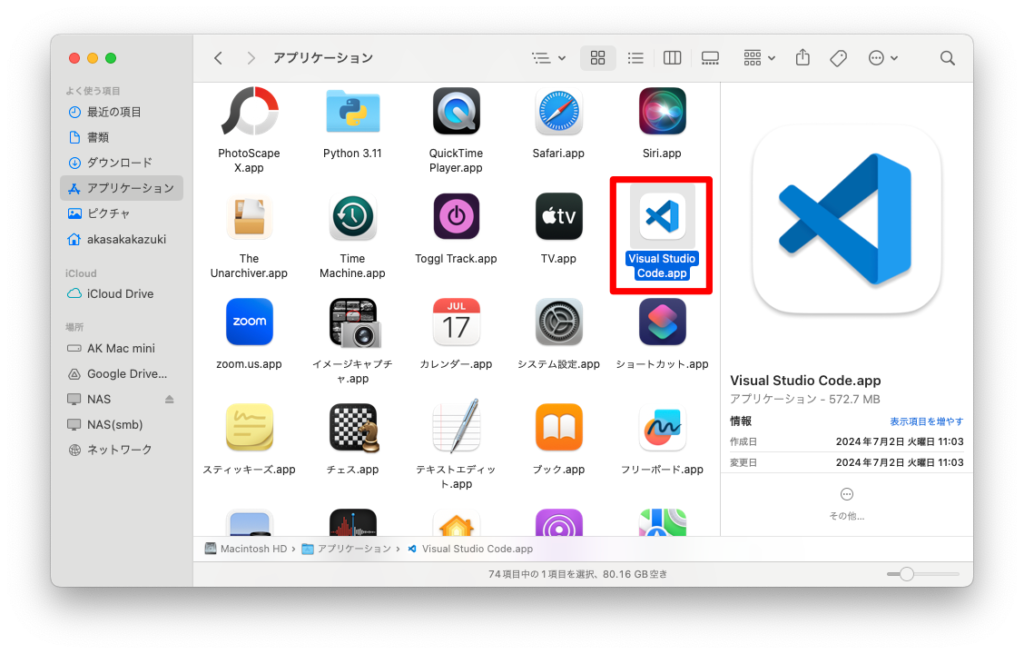
③「アプリケーション」フォルダに移動して「Visual Studio Code.app」をダブルクリックします

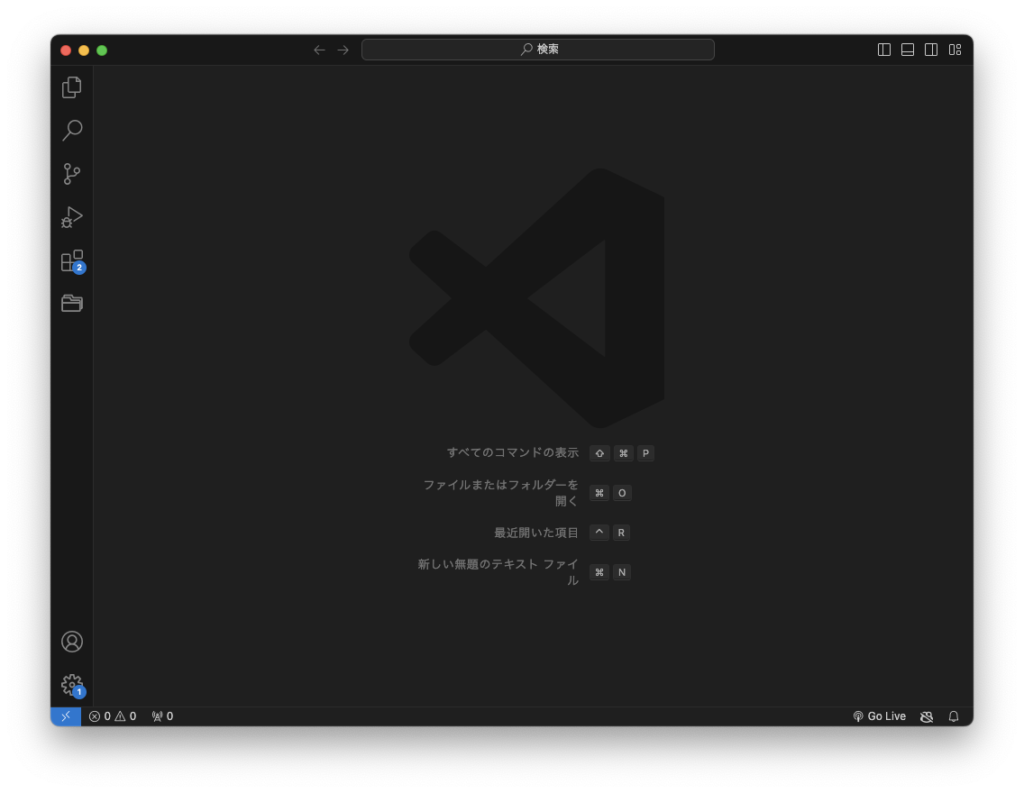
④VS Codeが起動すればインストール完了です!

Visual Studio Codeを使用するときの注意

ここまで解説してきた通り、VS Codeは使いやすくて拡張性も高いエディタですが、注意すべき点もいくつかあります。
ここでは、私が感じる注意点を2つ紹介します!
拡張機能は入れすぎないこと
ネットで検索するとおすすめの拡張機能が多く紹介されていますが、入れ過ぎには注意が必要です。
拡張機能は便利ですが、入れすぎるとエディタの動作が遅くなることがあります。
多くの拡張機能が競合すると、動作が重くなったり、不具合が発生することもあります。
そのため、使うものは厳選して、定期的に不要な拡張機能を見直して削除するようにしましょう。
使い勝手が良くなるまでに時間がかかる
VS Codeは初期状態でも十分に使えますが、自分好みのエディタにするにはカスタマイズが必要です。
テーマの変更、ショートカットキーの設定、拡張機能を追加するなど、さまざまな設定を試すことで、自分好みにカスタマイズすることができます。
ただし、カスタマイズには時間がかかります。
設定や拡張機能は種類が豊富なので、最初はシンプルに始めて少しずつ自分に合った環境を整えていくようにしましょう。
- 拡張機能を入れすぎると動作が遅くなることがある
- 自分好みに合わせるまでに時間がかかる
まとめ
この記事ではVisual Studio Codeの特徴、メリット、そして注意点について解説しました。
VS Codeは軽量で動作が速く、拡張機能を活用して自分好みにカスタマイズできる万能エディタです。
無料で簡単にインストールできるので、もしテキストエディタ選びで迷っている方や、これから色々と試してみようとしている方は、ぜひVS Codeをインストールして使いやすさを実感してみてください!